网页滚动深度是指用户在页面上滚动的距离,如果一个页面作为100%,那么25%,50%,100%分别指查看了页面的四分之一,一半,全部,滚动深度包括垂直滚动与水平滚动。这些数据可以帮助您查看访问者是否真正阅读了您的文章或者浏览商品页面以及他们何时失去兴趣,因此您可以修改内容以保持他们的参与度.
今天我们来说通过google tag manager如何设置滚动跟踪追踪代码
主要内容:
- 需要启用哪些变量
- 触发器配置
- 标签设置
- 如何验证滚动深度标签是否安装成功
一、需要启用的变量
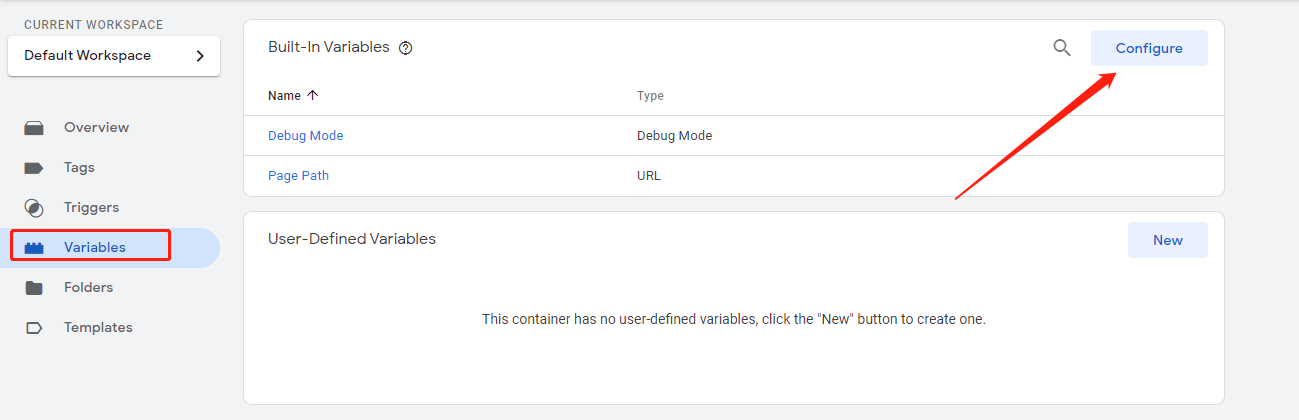
首先,进入google tag manager工作台,在变量variables中点击配置configure
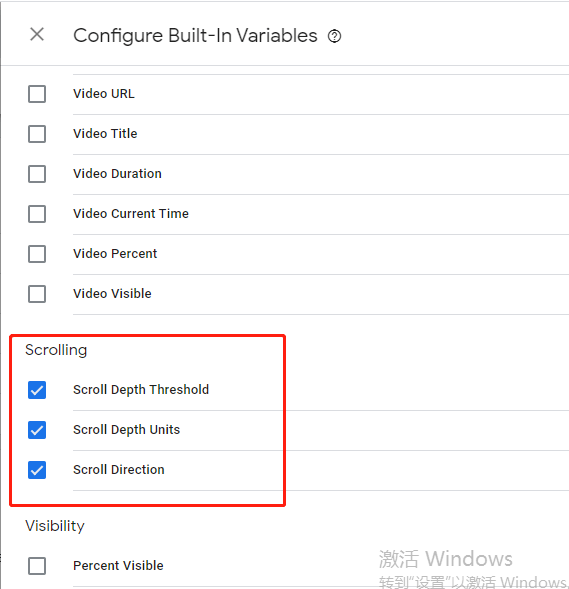
在配置中,找到scrolling,并将滚动深度阈值Scorll depth threshold, 滚动深度单位Scorll depth units,滚动方向Scorll direction全部启用。其中,
- Scroll Depth Threshold(滚动深度阈值):是一个数值,用以表明导致触发器触发的滚动深度。对于百分比阈值,将是一个范围为 (0-100) 的数值。对于像素,将是一个表示被指定为阈值的像素数的数值。请注意,如果您将该变量设置为 0,则该变量在报告中会显示为(未设置)。
- Scroll Depth Units(滚动深度单位):指“像素”或“百分比”,用以表明为导致触发器触发的阈值指定的单位。
- Scroll Direction(滚动方向):指“垂直”或“水平”,用以表明导致触发器触发的阈值的方向。
二、触发器配置
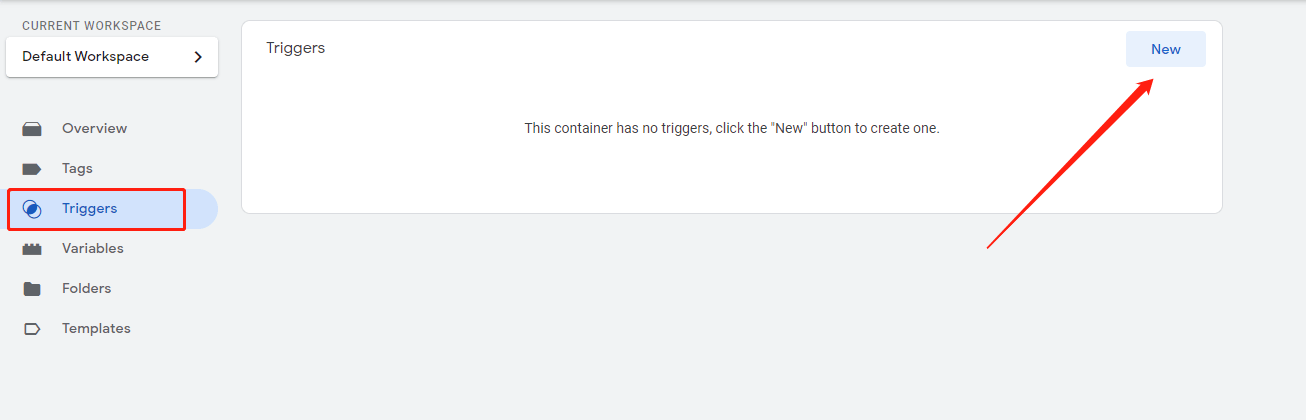
设置完成变量之后,我们回到触发器triggers并新建
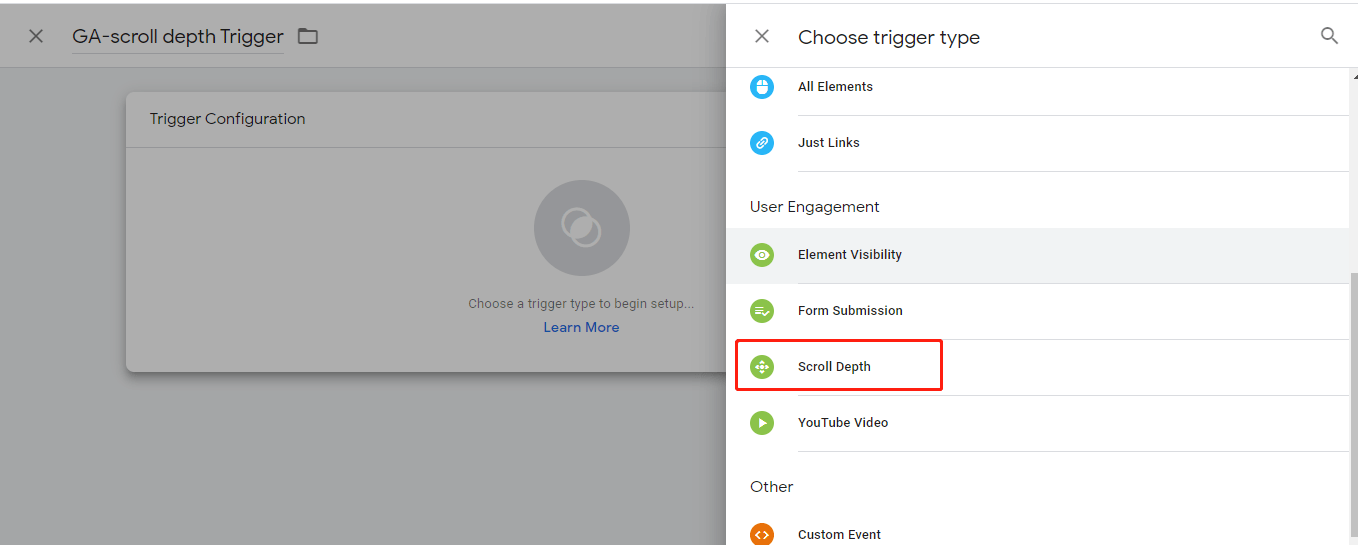
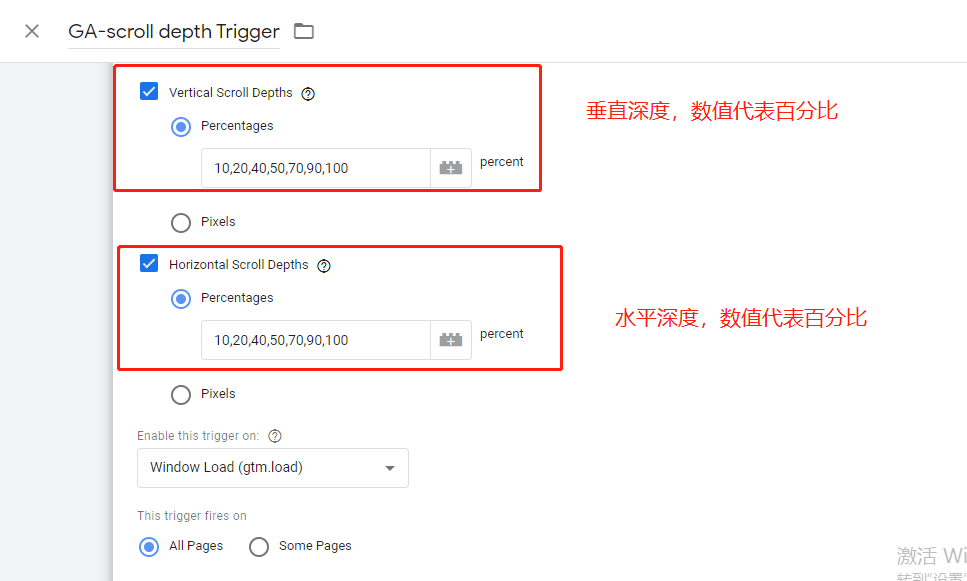
还是和之前说的意义,标签、变量、触发器的统一规范命名非常重要,在这里,我将触发器命名为 GA-scroll depth trigger并在触发器类型中选择“scroll depth”
选择触发器类型之后,将vertical scroll depth(垂直滚动深度)和horizontal scroll depth(水平滚动深度)选中(大多数网页监控只要看垂直滚动深度),并在下方的百分比中输入你想要监测页面深度的百分比阈值。其中,
- 容器加载 (gtm.js):在页面开始加载后尽快启用。
- DOM 就绪 (gtm.dom):在做好 DOM 解析准备之后启用。
- 窗口加载 (gtm.load)(默认):在页面上的所有初始内容加载完成后启用。
这个例子,我们选用窗口加载window load(gtm.load)
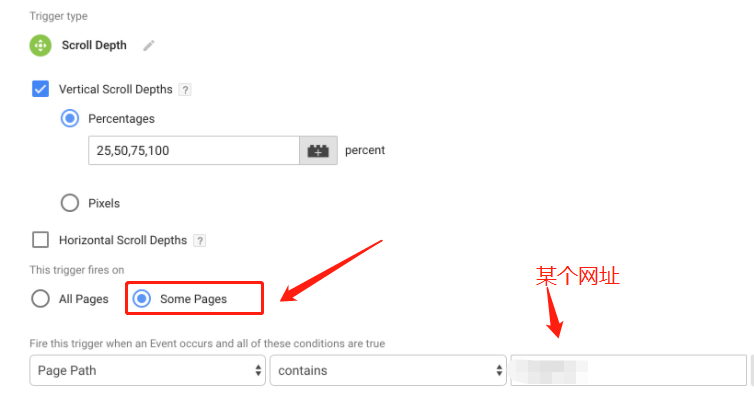
下方如果选择all pages则整个网站所有页面的滚动将会被监测,如果选择some pages则是监测某个网页的滚动深度。
如果是特定页面的滚动深度追踪,需要配置page path/contains/某个网址
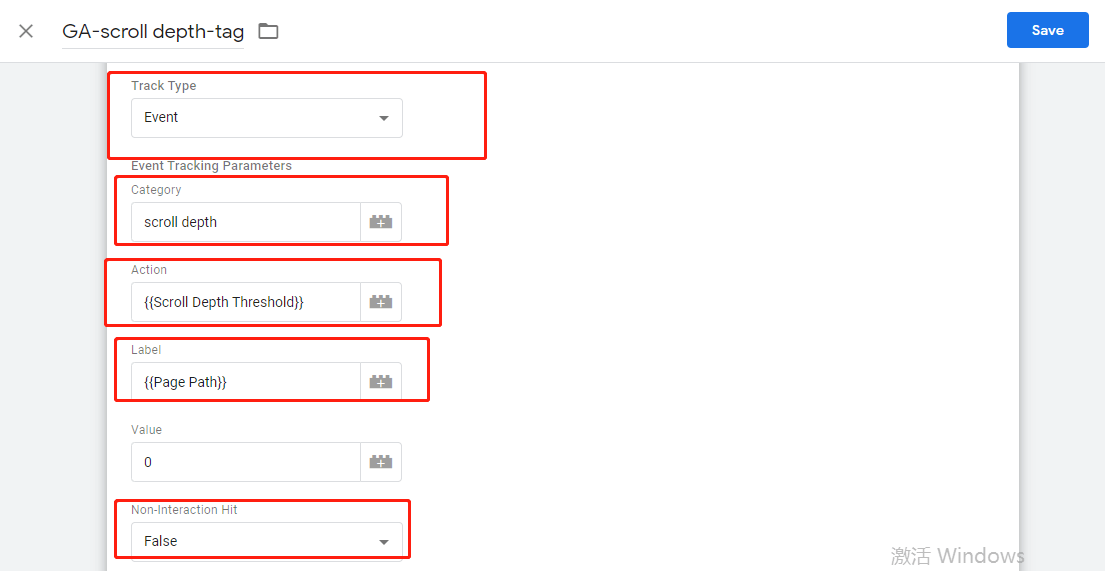
三、标签设置
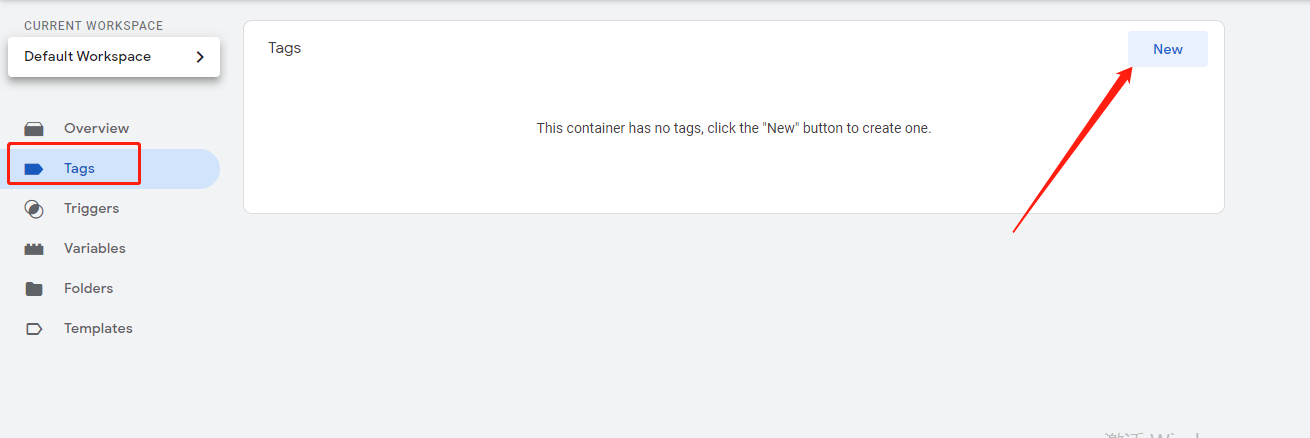
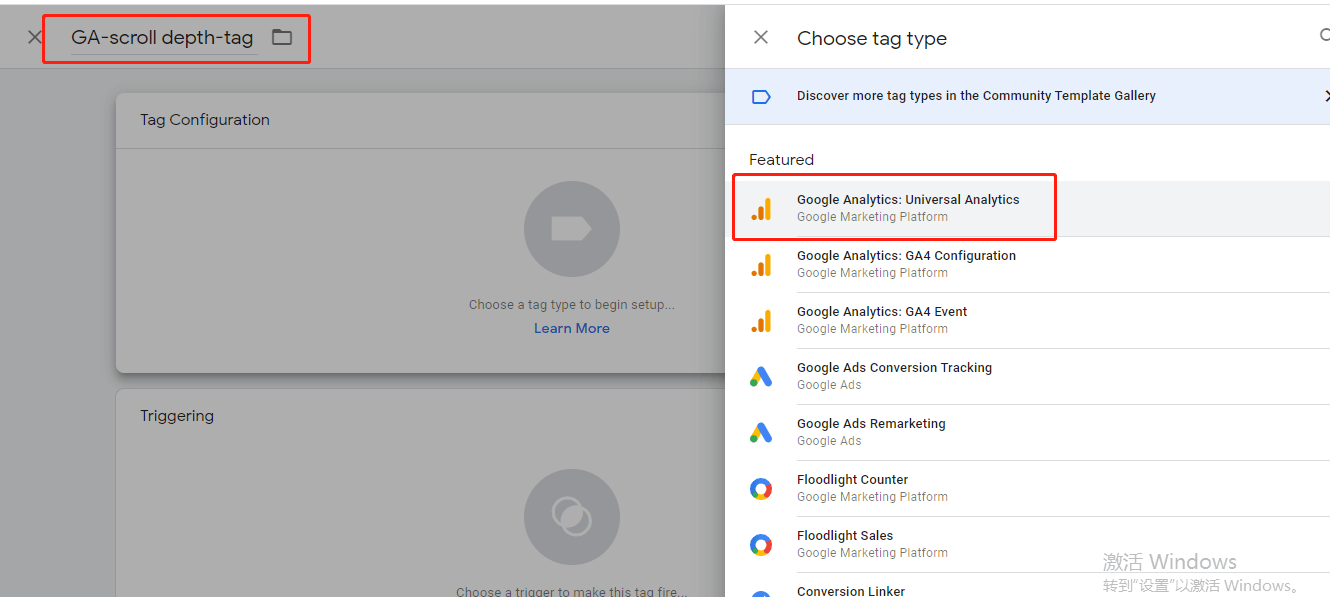
变量和触发器都设置好了,我们回到标签tag并新建
和之前一样的,我选择google analytics universal analytics
在配置页面,如图,跟踪类型选择事件event,类别category输入scroll depth,动作action选择 scroll depth threshold,下方选择false,提交并保存这个标签,然后将这个容器发布submit。
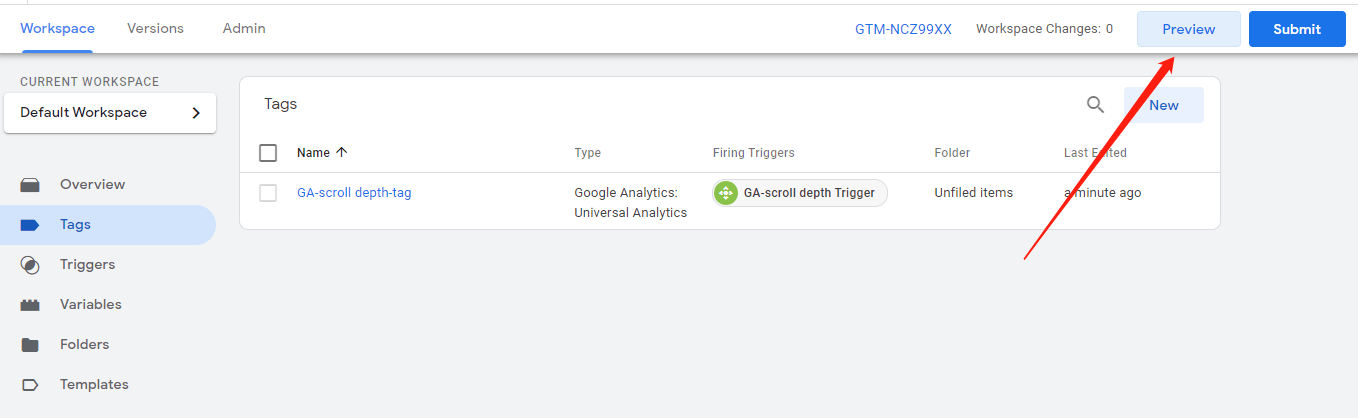
四、验证
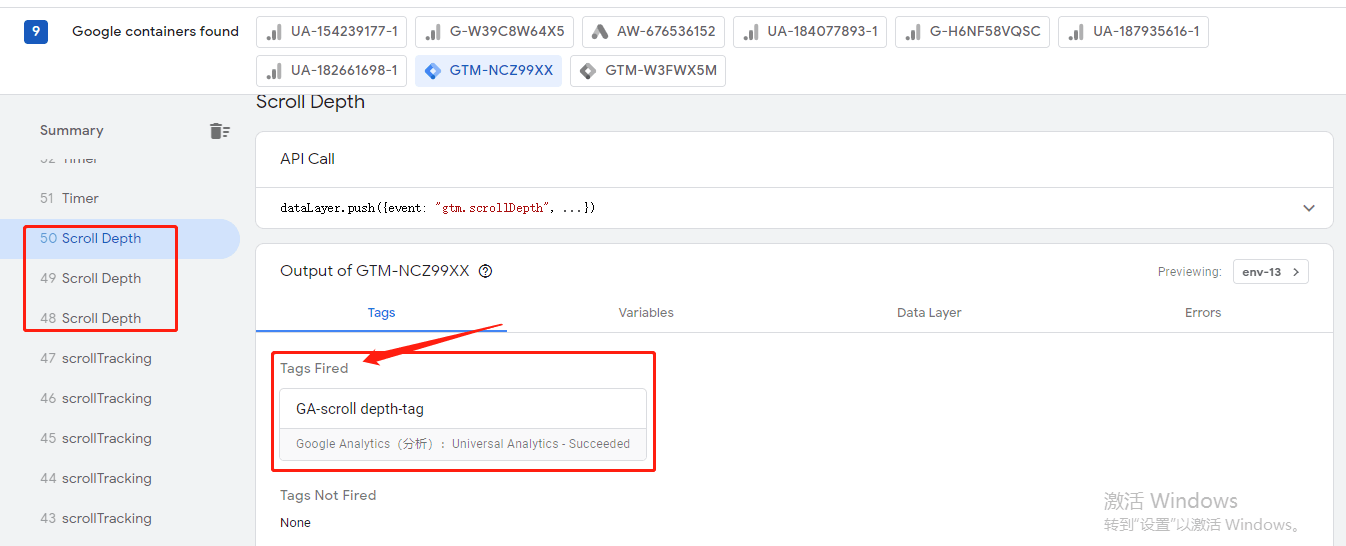
最后一步,验证代码是否设置成功,点击预览preview并按步骤连接你的网站。
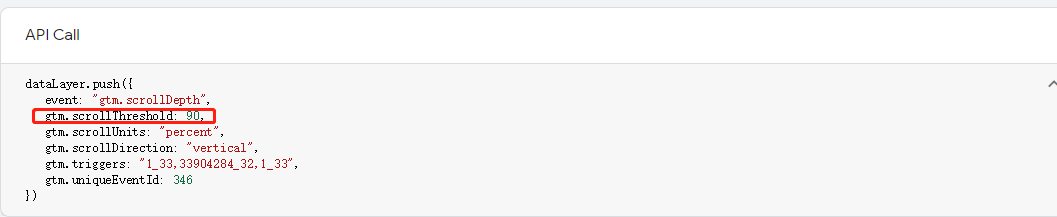
你可以看到被成功触发的标签-tags fired,上方的API Call还可以看到滚动深度阈值
总结:
滚动深度可以得知访客与网站或者某个页面的交互深度,对于页面建设质量的检测很有意义。设置滚动深度代码是机械而且简单的,真正对你有用的是你需要挖掘出你的网站让访客感到津津有味的亮点以及导致用户衰减的原因。